
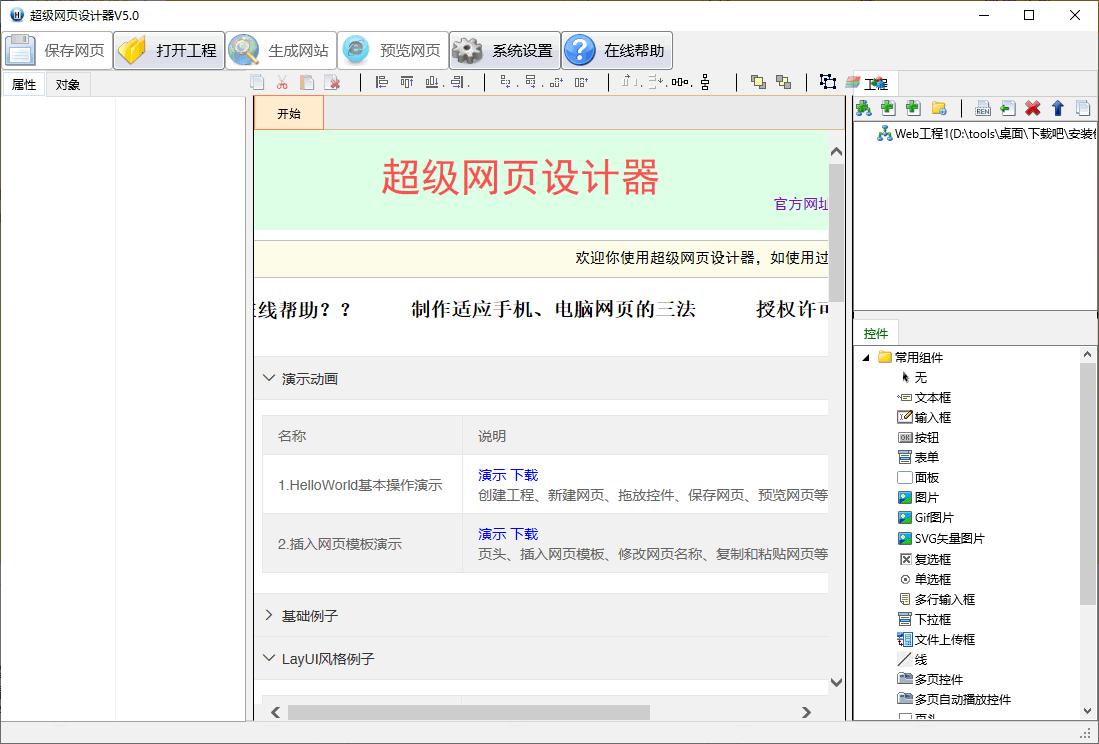
软件介绍
超级网页设计器是一款强大的可视化网页设计工具,软件的强大的之处在于它是按照当下流行的各种类型网站风格所打造,直接将一些目前网页常用的功能定制成控件模板,用户直接拖放就可以使用这类控件而不需要重新编写;软件拥有简洁的用户界面并且使用方式简单,遵从所见即所得的设计原则,让喜欢网页设计的小伙伴或者是初学者可以通过它快速制作精美的网页;超级网页设计器的功能非常丰富,支持多种代码语言,可以生成适合PC端或者移动端的网页;使用这款软件可以辅助用户更快的制作网页并可以按照个人的审美对网页进行一美化。

软件功能
1、拖放控件设计网页,大大简化了源代码管理,基本上不关心源代码。
2、超级Web设计器内置了许多常用控件,例如文本框,输入框,按钮,表单,面板,图片,SVG图像,复选框,单选框等。
3、超级Web设计器可以设计计算机网页和移动网页。
4、相同的网页使计算机和移动设备可以同时适应。
5、同一网页可以根据分辨率大小进行自适应,即同一控件可以分别适应四个设备。
6、超级Web设计器的几乎每个控件都可以设置加载动画,以使您的网页更加动态,例如我们网站的网页。
7、超级Web设计器具有内置的颜色生成器,使设计元素色彩丰富。
8、超级Web设计器内置的QR码控件,拖动到模板即可使用。
软件特色
1、提供一个桌面面板控制,可以很方便地实现九宫格。
2、提供多种分享功能,如分享到新浪微博,微信,QQ空间等。
3、可以自定义各种滚动条样式,还可以自定义滚动条的颜色和大小,而无需其他代码。
4、提供插入网页模板控件,可以在任何网页中插入模板,非常方便。
5、可以根据父控件的大小自动调整图像控件,并且在手机和计算机上浏览时,同一图片可以自适应。
6、支持控件旋转,控件移动,控件角,边框颜色,边框大小等。
7、layui和weii中的大多数控件都已集成。
使用方法
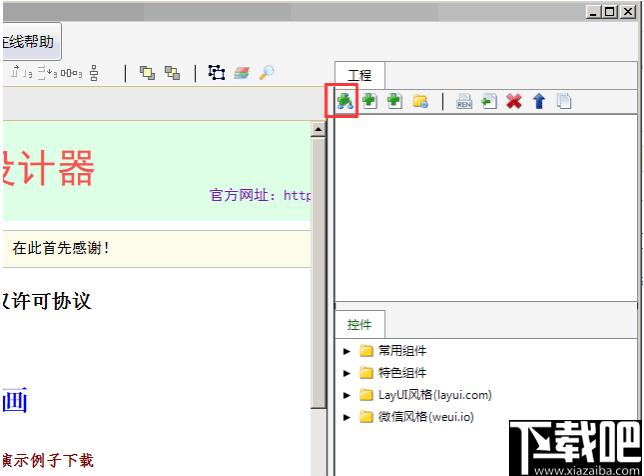
1、点击红框中的“创建工程”按钮,先建一个工程。

单击“创建项目”后,将弹出一个用于选择文件夹的窗口。选择新项目所在的文件夹,填写项目名称,然后单击“确定”创建一个项目。
2、创建一个网页。
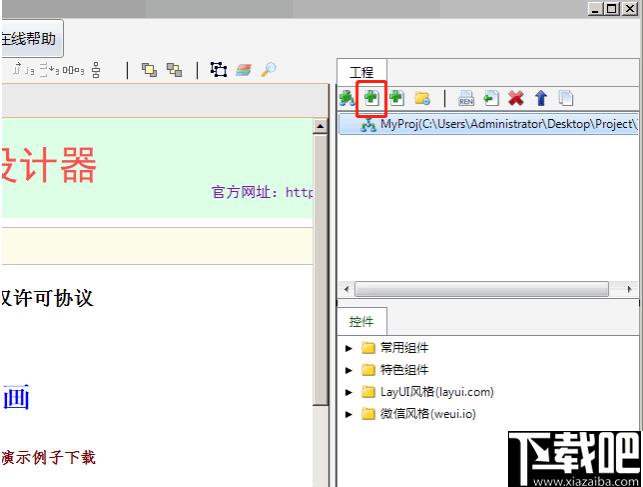
如下图所示,在红色框中单击“创建网页”按钮:

单击“创建网页”后,将弹出一个对话框,询问该网页的名称。填写网页名称后,单击“确定”创建网页。
3、开始编辑网页。
从左侧的项目树中选择刚创建的网页,然后双击以打开它进行编辑。
4、预览网页。
编辑网页时,如果要查看编辑效果,可以单击界面顶部的“预览页面”进行预览。
5、生成网站。
创建和设计网页后,可以单击界面顶部的“生成网站”按钮,选择要生成的文件夹,然后单击“确定”以生成整个网站。、
制作适合于手机和计算机的网页的三种方法
这里提到的三种方法主要是指同一内容同时适用于手机,计算机和平板电脑的三种方法。
第一种方法:计算机网页绑定手机网页
使网页分别适合于手机浏览和计算机浏览,然后将移动浏览网页绑定到计算机网页中。例如,计算机网页的名称是index.html,移动网页的名称是index_m。在计算机http://www.168318.com/index.htm上访问时,HTML的域名是www.168318.com。打开计算机的网页,然后在手机http://www上访问该网页。168318.com/index.htm地址,它将自动切换到http://www.168318.com/index_m.html。下载示例演示
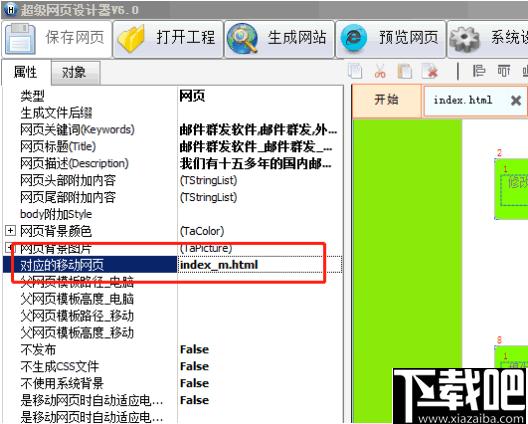
将计算机网页绑定到移动页的方法:选择网页中的任何控件,然后按ESC键几次以打开网页的属性。在属性列表中找到“相应的移动网页”,然后填写相应的移动页名称。如下图所示:

第二种方法:同一网页设置计算机网页模板和手机网页模板
首先制作手机和计算机网页的共同内容(制作网页),然后指定计算机浏览的父网页模板和手机网页浏览的父模板。生成网页时,软件将分别生成移动网页和计算机网页。计算机网页自动绑定到手机访问的网页。俗话说:对于同一网页,浏览计算机时将计算机网页的模板作为外套使用,将浏览手机时所使用的移动页面的模板用作外套。下载演示示例
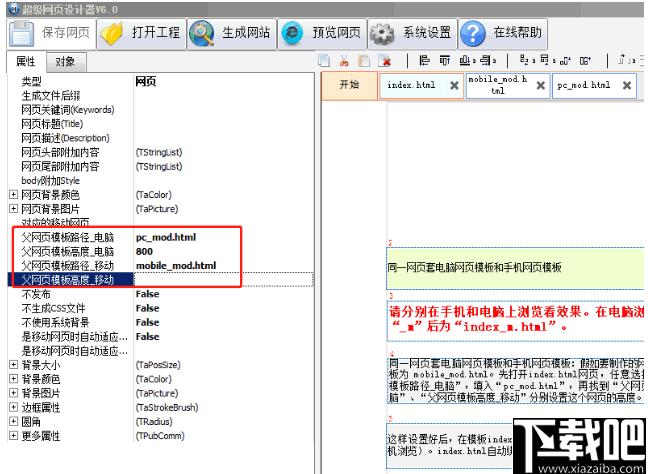
相同的网页设置了计算机网页模板和手机网页模板的方法:如果要制作的网页是index.html(共同的内容都在上面)。计算机的父模板是PC_mod.html,手机父模板是mobile_mod.html。首先打开它。index.html网页:选择网页中的任何控件,然后多次按ESC键以打开其属性。网页,并在属性列表中找到“父网页模板路径”“计算机”,填写“PC”_mod.html”,然后找到“父网页模板路径”_“移动”并填写“移动”您还可以使用“计算机”,父页面模板的高度“移动”分别设置此页面的高度。index.html页面设置如下:

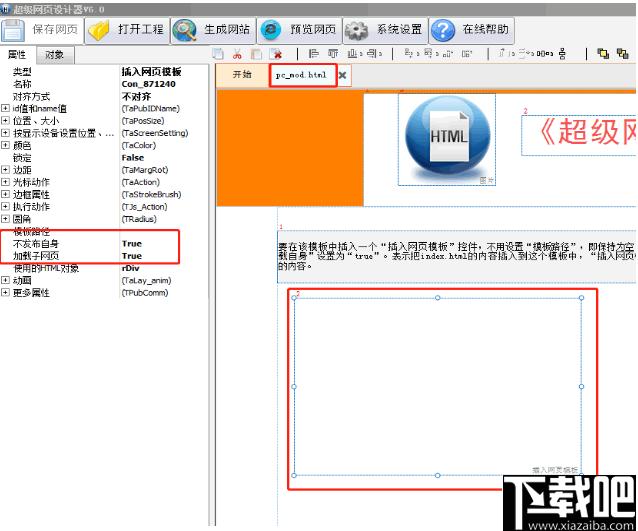
Pc_mod.htm如果模板未设置为true,则不会将模板加载到模板中。这意味着index.html将“插入网页模板”控件插入此模板的index.html目录。

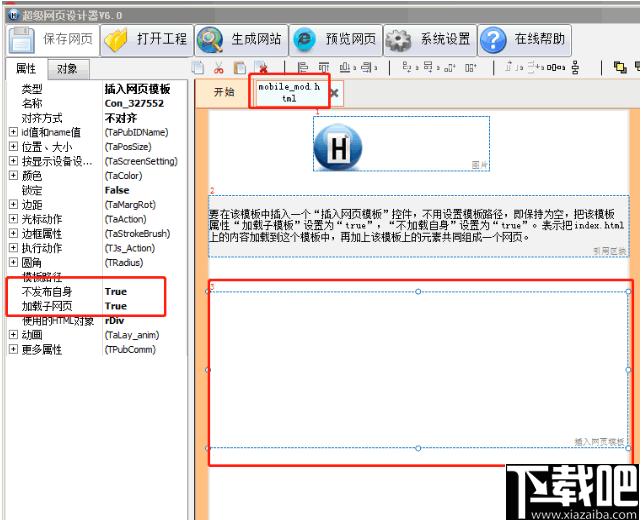
mobile_mod.html设置方法:与PC_mod.htm设置方法相同。设置后,如下所示:

设置完毕后,在模板index.hml中生成网页时,将生成两个页面:一个是“index.html”,一个是“index”_m。HTML“(用于手机浏览)。index.html自动绑定index_m.html。
第三种方法:设置元素以适应不同的分辨率,将手机,计算机,平板电脑和其他设备混合浏览。
仅制作一个网页,设置网页中的元素以适应不同的分辨率。本网站的主页就是以此方式设计的。下载源代码
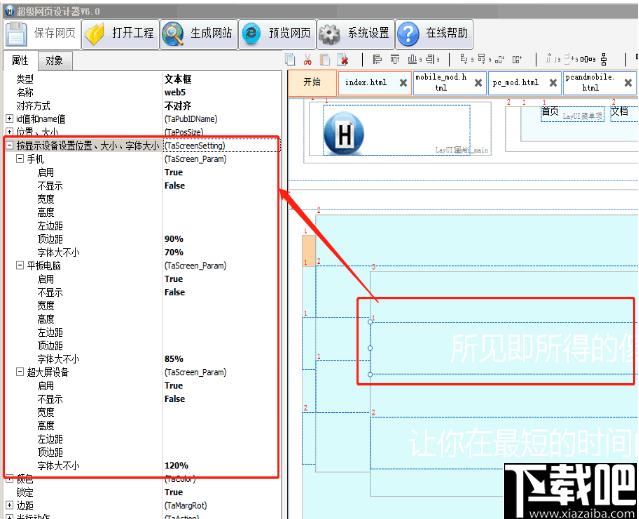
如何设置每个元素以适应不同的分辨率:如下图所示,选择一个“文本框”控件,并在右侧的属性列表中的“设置位置,大小,显示设备的字体大小”属性下,有“手机”,“平板电脑”和“大屏幕设备”,以及当前计算机浏览的默认设置。这四个设置使每个控件都能适应不同大小的浏览器中的显示(您可以手动更改浏览大小以在计算机上浏览时看到效果)。例如,如果要使用“手机”的设置,则应首先将“启用”设置为“true”。根据实际情况,设置控件的宽度,高度,左边界,上边界,字体大小。您可以将其设置为固定数字,也可以将其设置为百分比。百分比表示新值乘以当前值。

嵌入式JSP,ASP,PHP,JS代码
超级网页设计师嵌入了JSP,ASP,PHP代码非常简单,任何带有文本输入的控件都可以。

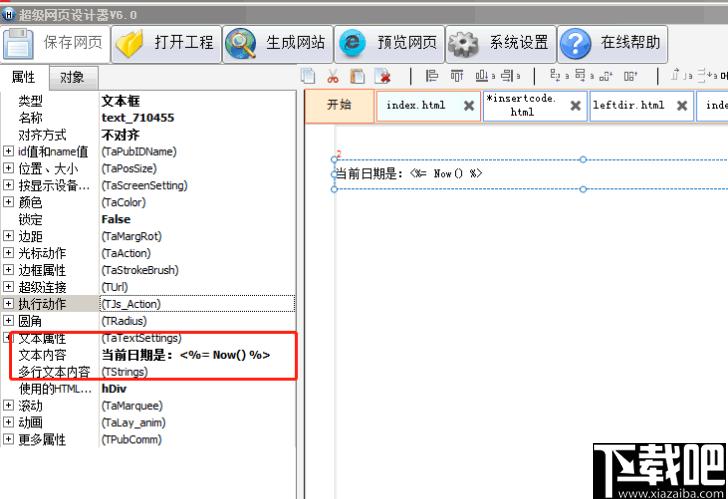
文本框嵌入代码
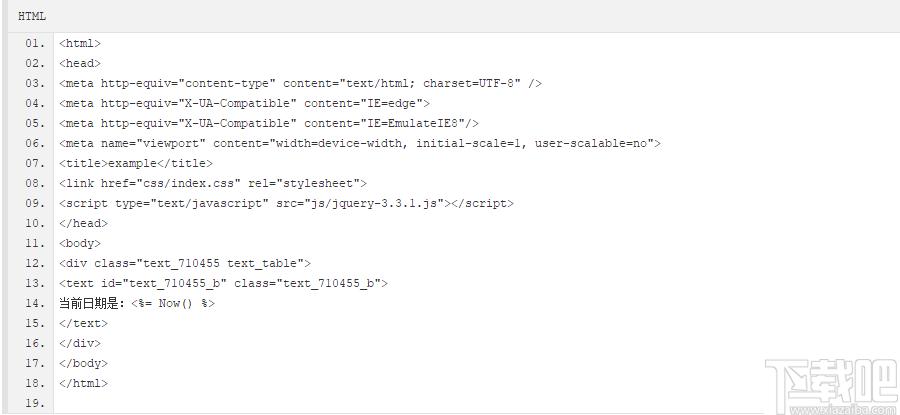
上图中生成的HTML代码如下:

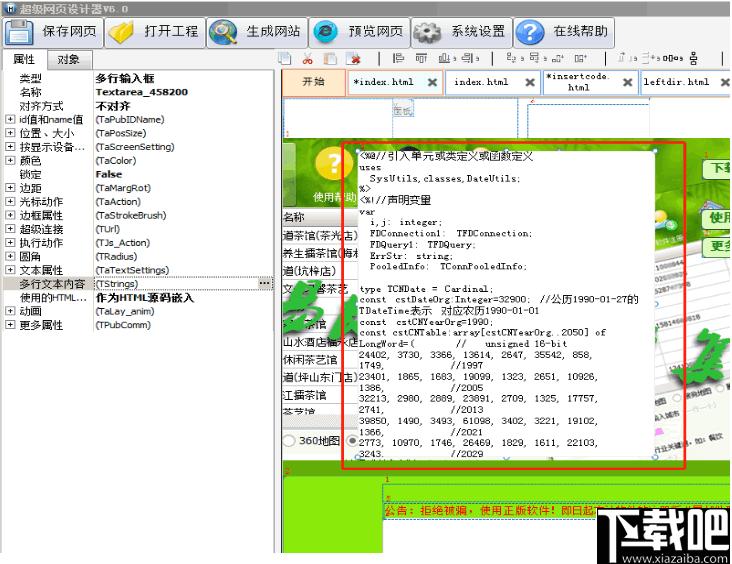
多行输入框的“使用HTML对象”属性具有多个值可供选择:

1、“本机多行输入框”:使用基本textarea标记生成多行输入框。
2、“嵌入为HTML源代码”:将源代码直接嵌入到多行输入框的位置。
3、“Div加HTML源代码”:源代码嵌入在Div中。
4、“Div加HTML源代码”_与3相似,回车符的反行字符会自动更改为
标记。
其他有文字输入的控件,如“输入框”、“按钮”、“下拉框”等的嵌入代码方法同上两个控件差不多。其实就是把代码看作普通的文字一样输入即可。
此外
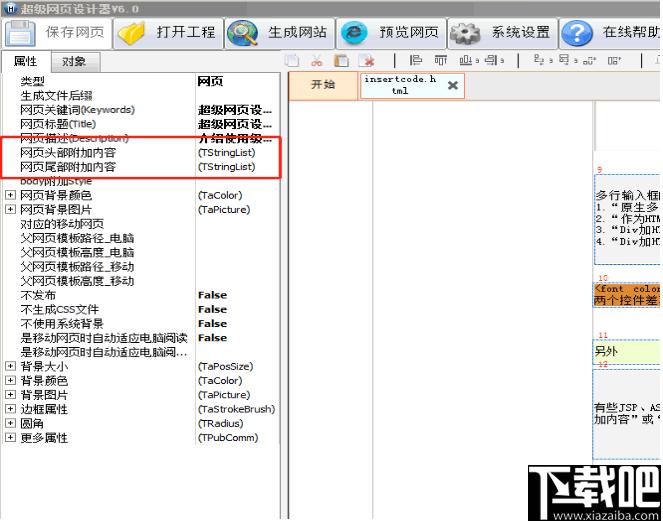
HTML标头中需要嵌入一些JSP,ASP,PHP和JS代码,这些标头可以写入网页属性“网页标头的其他内容”中。同样,前端JS代码也可以写在页面属性“页面顶部的其他内容”或“页面末尾的其他内容”中。如下图所示:


Tags:网页设计,建站工具
 蕾姆拉姆win7主题壁纸主题 / 601.17MB / 2011-2-17 / WinAll / /
蕾姆拉姆win7主题壁纸主题 / 601.17MB / 2011-2-17 / WinAll / / 小编点评:蕾姆拉姆win7主题是外国制作的一套.
下载 三月三地菜煮鸡蛋动态图片大全图片素材 / 89.84MB / 2013-3-20 / WinAll / /
三月三地菜煮鸡蛋动态图片大全图片素材 / 89.84MB / 2013-3-20 / WinAll / / 小编点评:2017三月三地菜煮鸡蛋图片大全由西.
下载 2017父亲节快乐祝福动态图片大全图片素材 / 326.55MB / 2012-7-19 / WinAll, Android / /
2017父亲节快乐祝福动态图片大全图片素材 / 326.55MB / 2012-7-19 / WinAll, Android / / 小编点评:2017父亲节快乐祝福动态图片大全.
下载 500款LOGO样机素材PSD源码图片素材 / 927.86MB / 2020-6-17 / WinAll / /
500款LOGO样机素材PSD源码图片素材 / 927.86MB / 2020-6-17 / WinAll / / 小编点评:500款LOGO样机素材PSD源码.
下载 火萤视频初音未来桌面壁纸主题 / 242.11MB / 2016-2-18 / WinAll / /
火萤视频初音未来桌面壁纸主题 / 242.11MB / 2016-2-18 / WinAll / / 小编点评:火萤视频初音未来桌面是一部动态特效.
下载 2017家乐福扫福字得福卡分享活动图片图片素材 / 372.97MB / 2020-1-14 / WinAll / /
2017家乐福扫福字得福卡分享活动图片图片素材 / 372.97MB / 2020-1-14 / WinAll / / 小编点评:2017家乐福扫福字得福卡分享活动图片是一份支.
下载 无影无踪(账号密码保存)密码相关 / 422.98MB / 2016-12-13 / WinXP, WinAll / /
无影无踪(账号密码保存)密码相关 / 422.98MB / 2016-12-13 / WinXP, WinAll / / 小编点评:大家知道,经常上网,免不了有很多账号.
下载 瑞星之剑勒索病毒防御软件瑞星软件 / 919.74MB / 2018-7-7 / WinAll / /
瑞星之剑勒索病毒防御软件瑞星软件 / 919.74MB / 2018-7-7 / WinAll / / 小编点评:瑞星之剑勒索病毒防御软件利用勒索病毒.
下载 UOS20国产系统自带高清壁纸壁纸主题 / 306.41MB / 2018-12-6 / WinAll / /
UOS20国产系统自带高清壁纸壁纸主题 / 306.41MB / 2018-12-6 / WinAll / / 小编点评:UOS20国产系统自带高清壁纸是一款.
下载 刺激战场无视者辅助游戏辅助 / 743.78MB / 2011-1-15 / WinAll, WinXP, Win7, win8 / /
刺激战场无视者辅助游戏辅助 / 743.78MB / 2011-1-15 / WinAll, WinXP, Win7, win8 / / 小编点评:刺激战场无视者辅助是最新可用的一款刺激战场模拟.
下载 蔷薇枪神传说最新飞天遁地辅助游戏辅助 / 575.46MB / 2016-2-7 / WinAll, WinXP, Win7, win8 / /
蔷薇枪神传说最新飞天遁地辅助游戏辅助 / 575.46MB / 2016-2-7 / WinAll, WinXP, Win7, win8 / / 小编点评:蔷薇枪神传说最新飞天遁地辅助是吃鸡.
下载 网易MuMu吃鸡模拟器游戏辅助 / 884.29MB / 2017-2-24 / WinXP, Win7, win8 / /
网易MuMu吃鸡模拟器游戏辅助 / 884.29MB / 2017-2-24 / WinXP, Win7, win8 / / 小编点评:网易MuMu吃鸡模拟器是一款非常不错.
下载 小幺鸡头像图片素材 / 360.90MB / 2017-5-15 / WinAll, WinXP / /
小幺鸡头像图片素材 / 360.90MB / 2017-5-15 / WinAll, WinXP / / 小编点评:小幺鸡是一只贱贱的小鸡,还有人叫小贱鸡.
下载 厨房日记app下载-厨房日记美食软件下载v3.0.432 安卓官方版
厨房日记app下载-厨房日记美食软件下载v3.0.432 安卓官方版 芹勤生鲜软件下载-芹勤生鲜app手机版下载v1.2.7 安卓版
芹勤生鲜软件下载-芹勤生鲜app手机版下载v1.2.7 安卓版 cdf免税预购官方下载-cdf免税预购app下载v3.5.2 安卓版
cdf免税预购官方下载-cdf免税预购app下载v3.5.2 安卓版 三维保龄球游戏下载-三维保龄球手机版下载v2.9 安卓版
三维保龄球游戏下载-三维保龄球手机版下载v2.9 安卓版 全民劲爆篮球游戏-全民劲爆篮球手机版(暂未上线)v1.0 安卓版
全民劲爆篮球游戏-全民劲爆篮球手机版(暂未上线)v1.0 安卓版 美女台球3d游戏下载-美女台球3d手机版下载v1.00 安卓最新版
美女台球3d游戏下载-美女台球3d手机版下载v1.00 安卓最新版 托尼击球中心游戏下载-托尼击球中心手机游戏下载v1.2 安卓版
托尼击球中心游戏下载-托尼击球中心手机游戏下载v1.2 安卓版 建玛特购商家版app下载-建玛特购商家管理系统下载v2.28 安卓最新版
建玛特购商家版app下载-建玛特购商家管理系统下载v2.28 安卓最新版 新街头篮球破解版下载-新街头篮球内购破解版下载v1.0.8 安卓版
新街头篮球破解版下载-新街头篮球内购破解版下载v1.0.8 安卓版 真香通告平台下载-真香通告app下载v1.1.1 安卓版
真香通告平台下载-真香通告app下载v1.1.1 安卓版 化都手机版下载-化都app下载v1.1.8 安卓版
化都手机版下载-化都app下载v1.1.8 安卓版 爱拉服务app下载-爱拉服务官方版下载v2.9.0 安卓版
爱拉服务app下载-爱拉服务官方版下载v2.9.0 安卓版
草丛模型合集(IGRASS)
 图片素材 / 116.3MB / 2013-4-26 / WinAll, WinXP / / 下载
图片素材 / 116.3MB / 2013-4-26 / WinAll, WinXP / / 下载
2016猴年新春学校元旦展板设计psd素材
 图片素材 / 893.94MB / 2012-11-11 / WinAll / / 下载
图片素材 / 893.94MB / 2012-11-11 / WinAll / / 下载
清华人力资源管理专业版(人力资源管理软件下载)V6.6.0.0下载
 行政管理 / 981.93MB / 2012-6-4 / Win8,Win7,WinXP / 简体中文 / 免费软件 下载
行政管理 / 981.93MB / 2012-6-4 / Win8,Win7,WinXP / 简体中文 / 免费软件 下载
圣手EMS快递单包裹单打印软件V3.1下载
 交通运输 / 80.53MB / 2015-11-18 / Win8,Win7,WinXP / 简体中文 / 共享软件 下载
交通运输 / 80.53MB / 2015-11-18 / Win8,Win7,WinXP / 简体中文 / 共享软件 下载
迅雷flv迷你播放器V2.0.0.0下载
 播放器 / 888.1MB / 2014-6-27 / Win8,Win7,WinXP / 简体中文 / 免费软件 下载
播放器 / 888.1MB / 2014-6-27 / Win8,Win7,WinXP / 简体中文 / 免费软件 下载
BlazeDVD Pro(烈火数码影院DVD播放器)V7.0.0下载
 播放器 / 685.97MB / 2018-3-18 / Win10,Win8,Win7 / 多国语言[中文] / 免费软件 下载
播放器 / 685.97MB / 2018-3-18 / Win10,Win8,Win7 / 多国语言[中文] / 免费软件 下载
车辆管理系统专业版V14.08.09下载
 交通运输 / 795.11MB / 2015-7-5 / Win8,Win7,WinXP / 简体中文 / 免费软件 下载
交通运输 / 795.11MB / 2015-7-5 / Win8,Win7,WinXP / 简体中文 / 免费软件 下载
akPlayer(影音播放软件)V1.9.0下载
 播放器 / 147.86MB / 2013-4-9 / Win8,Win7,WinXP / 英文 / 免费软件 下载
播放器 / 147.86MB / 2013-4-9 / Win8,Win7,WinXP / 英文 / 免费软件 下载
企易通人力资源系统V3.1.2下载
 行政管理 / 949.43MB / 2010-5-28 / Win8,Win7,WinXP / 简体中文 / 免费软件 下载
行政管理 / 949.43MB / 2010-5-28 / Win8,Win7,WinXP / 简体中文 / 免费软件 下载
天翼高清电视V1.20下载
 播放器 / 427.34MB / 2020-2-14 / Win8,Win7,WinXP / 简体中文 / 免费软件 下载
播放器 / 427.34MB / 2020-2-14 / Win8,Win7,WinXP / 简体中文 / 免费软件 下载
领智汽车配件销售管理系统 v6.3
 交通运输 / 547.30MB / 2011-6-8 / WinAll / 简体中文 / 商业软件 下载
交通运输 / 547.30MB / 2011-6-8 / WinAll / 简体中文 / 商业软件 下载
Fdzplayer(佛弟子播放器)V2016.7.4绿色版下载
 播放器 / 559.33MB / 2014-1-20 / Win8,Win7,Vista,Win2003,WinXP / 简体中文 / 免费软件 下载
播放器 / 559.33MB / 2014-1-20 / Win8,Win7,Vista,Win2003,WinXP / 简体中文 / 免费软件 下载
RocketCake下载-RocketCake v4.0
 网页制作 / 250.41MB / 2013-2-26 / WinAll / 简体中文 / 免费软件 下载
网页制作 / 250.41MB / 2013-2-26 / WinAll / 简体中文 / 免费软件 下载